
昨日、SEO協会東京本部にて、SEO検定1級試験を受験してきました。
おそらく合格しているとは思いますが…
すでに間違いが発覚したものもあります(苦笑)。
そんなリマインド(再確認)も含め、
今学習している人に、しっかりと理解しておいた方がいい事を紹介したいと思います。
それは…
✅省略英単語
✅ウェブに関する指標
です。
過去問と比べると、これまでの試験と違って、なんか紛らわしい選択肢が増えた気がします。
それでも、しっかり知識と理解を深めておけば、問題はないんでしょうけど…
なんか不安になって、マークし直して間違えるってことよくありますよね(泣)。
そんな私のミスも恥ずかしいですが…紹介します。
SEO検定試験は知識の深度を問われる?

早速ですが…
URLの正式名称をあなたは答えられますか?
あまりにも馴染み過ぎて考えたこともないですよね。
そんな設問が今回ありました。
もちろん、答えは…
『Uniform Resource Locator』
ですが…
(私はもちろん正解しましたよw)
こんな設問が出ることにちょっと驚いたんです!
そして、DNSやISP。
これらの省略形の正式名称なんて、何気なく通り過ぎてしまいがちですが…
ちゃんと言葉の意味と照らし合わせて、正式名称をインプットしておきましょう♪
では、
✅AMP
✅W3C
は、何の略語かわりますか?
※答えは最下部に記載しておきます。
そんな略語が出てくる【ウェブに関する指標】については、特に理解を深めておきましょう!
SEO検定試験で一番覚えにくい?3つのページエクスペリエンスシグナル

ページエクスペリエンスシグナルの中で略語が使われる
✅読みこみパフォーマンス(LCP)
✅インタラクティブ性(FID)
✅視覚的安定性(CLS)
の3つ。
これらの正式名称を覚えるのは難しい事ではありませんが…
これらが悪化する理由やそれに対する改善策がとても理解しにくいんです。
というのも、知識というより、技術的なことが多い気がするんです。
実際、その操作を見てみないと、知識として身に付かない!
そんな気が勝手にしています。
その為に、SEO検定のダウンロード学習コースでは、動画講座も備えているんですけどね。
(※SEO検定でテキストを購入して学習している方は、ダウンロード学習コースをおすすめします。)
今回の試験でも、それぞれが悪化する理由ではなく、それぞれの対策について、訊かれる問いがありました。
しっかり理解を深めておきましょう。
ココでは、3つのページエクスペリエンスシグナルの正式名称の覚え方を解説します。
読み込みパフォーマンス(LCP)の簡単な解説
【LCP=Largest Contentful Paint】
- Largest(最大)
- Contentful(満足のいく)
- Paint(描かれる事)
と訳すと覚えるのは、難しい事ではありませんネ!
つまり…ちゃんと画面に全部映し出されるまでの指標(シグナル)ってことです。
これに関しては、サーバーの応答時間や読み込み、ユーザーのネット環境なども関係してくるし、ユーザー側で処理する部分やバッググラウンド側の処理もあるので、イメージがつきにくいんです。
とは言え、LCPが悪化した時に、考えられる要因は知っておかないといけないし、その対策はもちろん必須の知識。
これに関しては、テスト対策だと暗記が必要です。

実際の現場では、見返せばいいんですが…そんなの見ながらケアしているとちょっとカッコ悪いですよネ(笑)。なので、覚えておくことは悪い事ではありません。
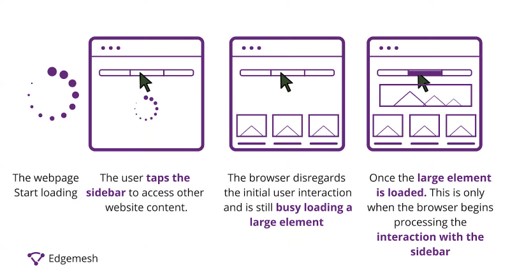
インタラクティブ性(FID)の簡単な解説
【FID=First Input Delay】
- First(最初の)
- Input(インプット、動作)
- Delay(遅延、遅れ)
つまり、最初の動作がどれくらい遅れるか(時間がかかるか)ということです。
こんな図と一緒に出題されます↓

※出典:egdemesh公式サイト 「What is First Input Delay?」
ローディングが長いと嫌になりますよね。
でも、SEO識者として、重要なのは改善方法。
- サードパーティコードの影響を軽減
- JavaScriptの実行時間を短縮
- メインスレッドの作業を最小限に抑える
- リクエスト数を低く保ち、転送サイズを小さくする
実際に理解するには、これらの作業を経験するしかありませんので、まずはしっかり覚えちゃいましょうネ。
視覚的安定性(CLS)の簡単な説明
【CLS=Cumulative Layout Shift】
- Cumulative(累積、蓄積、度重なる)
- Layout(レイアウト)
- Shift(移動、動き)
「これでデザイン組む(Cumu)la(yout)~!」
ってね(笑)。
CLSの改善策に関しては…
それぞれちゃんとサイズ指定をしましょうね、ってこと。
DOM(Document Object Model)に関しては、実際Lighthouseという診断ツールをまず使ってみることをおすすめします。
次なる目標『SEOコンサルタント』へ。そして…
資格を取得して終わりではありませんネ。
資格は、どう活かすか。
企業に属していれば、そういう部署に異動になったり、自動的に給料が上がったりすることでしょう。
でも、個人で稼ぐ人たちは、取得しただけではなにも起きない。
この資格だけでは稼げないんですよね。
そう!
SEOで食べていきたいなら、知識ではなく実践力。
それが、コンサルタントになるわけです。
と言いたいところですが…
SEOの知識が増えれば、これから作るサイトには、その知識が活かされる事でしょう。
『しっかり覚えたことを実践し、自分のサイトに集客。』
それが、アドセンスで稼ぐことにもなるし、アクセスが集まれば、モノもどんどん売れていく事でしょう。
その為にも、自分のサイトやブログがない人は、すぐに立ち上げて、自分の知恵をどんどん振り絞れる場を作ってください。
その先にあなたが何を求めるのか。
それは徐々に見えてくるはずです。
では。
問いの答え。
AMP:Accelerated Mobile Pages
W3C:World Wide Web Consortium
DNS:Domain Name System
ISP:Internet Service Provider
※実は、私AMPを間違えました(泣)。
悲し過ぎる…💦

