
※この記事は1~2分で読めます。
前回、
「SIRIUS2に欠点?これはダウングレードかアップグレードか?」
というタイトルで記事を起こしました。
そこで、
スマホサイト用に初期設定が必要と言いましたが…
それだけではなかったんです。
後から気づいてしまったため、私は何度もサイトの修正をしちゃっています。
はっきり言って、かなり面倒です。
そんな手間を省くためにも是非、確認して下さい。
SIRIUS2ではオリジナルタグもスマホ用に設定が必要!

やはりスマホビューが増えている以上、
スマホ用の設定は細かく見ていかないといけないんでしょうかネ。
ちなみに…
今回の作業は、前回のスマホサイトの初期設定を施している方限定となりますが…
前回同様、しっかりスマホサイトも構築していくことをおすすめします。
では本題。
SIRIUS2には、そもそも文字装飾やいろいろなボックスやスライダー、など標準装備で多くのタグが用意されています。
それでも足りず、私はオリジナルタグを毎回プラスするのですが…
オリジナルタグを追加する方法が、【テンプレートのスタイルシート編集】です。
そんなオリジナルタグも
✅スマホ用に再設定するか
✅PCサイトと同じ設定にするか
の2つの設定方法があります。
でも、どちらも設定は、一手間なので、サクッと終わらせちゃいましょう
スマホサイト用にオリジナルタグを設定する方法
<手順解説>
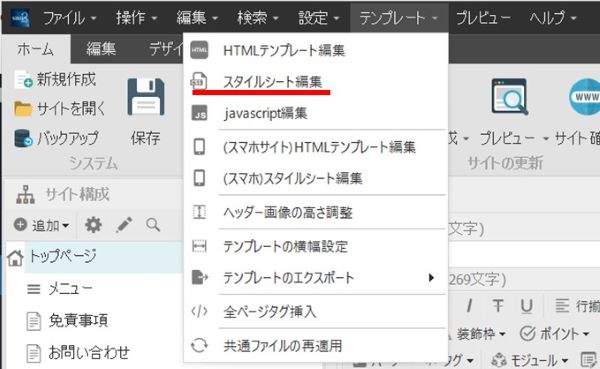
①上部メニュータグ→【テンプレート】を選択
②【スタイルシート編集】を選択

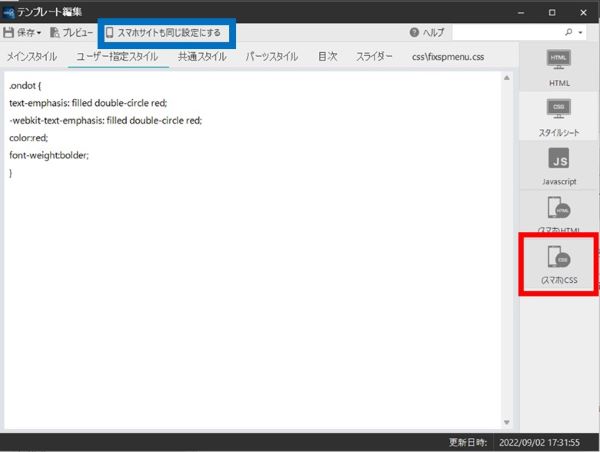
③ユーザー指定スタイルを選択
④オリジナルのcssを記載
⑤スマホサイトも同じ設定にする/スマホサイト用にcssを変える

と、これだけです。
※ちなみに…このcssは、傍点です。
これくらいの単純なタグならPCもスマホも同じ設定で問題ないのですが…
もっと複雑なタグを追記する場合は、どうしてもデザインが崩れてしまうので、スマホサイト用に設定しなおすべきでしょう。
普通に、コードを組んでサイトを作る時に、
@media screen and (max-width:720px)
とかを設定するのと同じですが…
SIRIUS2なら、タグを設定するだけなので、楽と言えばラク!
いくつも設定しないといけないと苦になってしまい、旧作に戻す人も増えるかもしれませんが…
たった一手間。
スマホ閲覧の方が圧倒的に多くなってきている昨今。
しっかりケアしていかないと、せっかく作成したサイトがムダになってしまいますからネ。
お忘れなく。
と今回はこれだけ。

まだまだSIRIUS2には、気づいていない設定や裏技等もありそうですね。
いろいろ試しながら、発見次第、記事にしていきます。
