Web制作における見出しはSEO対策にも
Web制作において、
タイトルと同じく見出しの付け方一つで、コンテンツの評価は大きく変わります。
ユーザーにとってもGoogleのクローラーにとっても。
あなたも新聞や本を読み始めるとき(もしくは購入するとき)、
目次を見て、興味が沸かなければ、その先の行動に進まないですよね?
目次に記載されているのは、紛れもなく『各章の見出し』です。
見出しだけで各章の内容やその先を自分で想像することも。
ワクワクはそこからすでに始まっているんです☆彡
Web制作では、見出しは【h1~h6】タグで示されます。
そんな見出しを作る際にポイントと注意点があるので、今回は、見出しについてお話していきます。
Web制作での見出しは注意点がいっぱい!

まず、見出しを考える際に必ずやって欲しいことがあります。
それは…
『h1~h3までは、キーワードを必ず最低1回ずつ含める。』
ということです。
(※多くても2回。なるべくは1回で。)
それは、クローラーにコンテンツの内容をより正確に伝えるためです。
しかし、何回も使用すると過度な演出とみなされ、ペナルティ(圏外に飛ばされる)を受けかねません!
そして以下、3つの注意点も忘れずにコンテンツ制作をすすめて下さい。
- 見出しと内容は一致させる
- 見出し階層を整える
- 短くて簡潔に!文字数も重要
では、一つずつ説明していきます。
見出しとコンテンツが意外とずれやすい
当然ですが…
見出しと各章に書かれている文章の内容を合わせましょう。
これが意外とずれやすいんです。
文章を書いていると、自分がたどり着きたい内容から離れてしまうことは結構よくあります。

人はなぜかより道をしたくなるんです。
そして、そのまま迷い道をまっしぐら…なんてことは人生でもありますよね。
このような間違いが起きないように…
Webライティングでは、先に見出しを決めてしまいましょう♪
※ただし、柔軟に。絶対見出しは変えない、という姿勢では文章作成が行き詰まりやすくなります。
階層がごちゃごちゃにならないように
次は、見出しの付け方です。
Web制作では、先程も言いましたがh1,h2,h3タグで見出しを表すのですが…
h3の中にh2を入れたり、h4の中にh3を入れたりと…
例を挙げますネ。
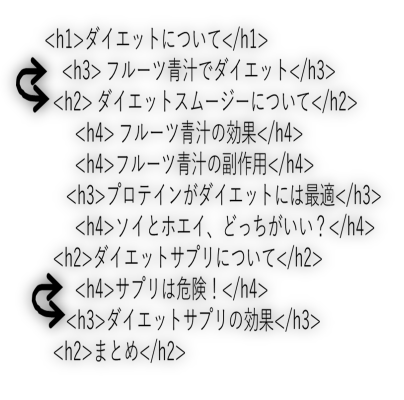
【キーワード:ダイエット】


かなり極端な例にしましたが、悪い例はごちゃごちゃです。
これでは、ユーザー(訪問者)も右往左往してしまいますネ。
(※あくまで見出しの付け方の例なので、見出しタイトルはテキトーです。)
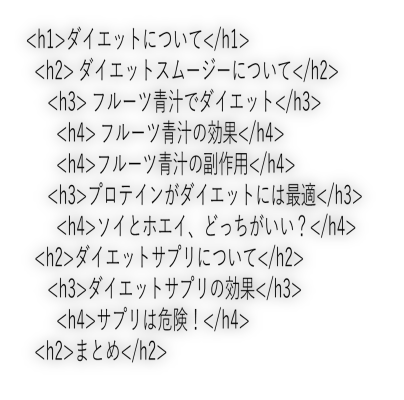
良い例のように、h1>h2>h3>h4というルールをちゃんと守りましょう!

国で例えるともっとわかりやすいかもしれないです…
h1:日本>h2:関東地方>h3:栃木県>h4:那須塩原市
ってな感じです。
県と市の立場(スケール)が逆転することは絶対ないですよね。
短く、かつ簡潔に!文字数にも注意。
見出しなので、文章のように長くなってもいけません。
なので、各見出しの目安の文字数を紹介します。
- h1:20文字以内
- h2:20~25文字前後
- h3:25~30文字
h4以降は、あまりこだわらなくても大丈夫ですが、あくまで見出しなので、長くなり過ぎないように!
あくまで目安ですが…
重要度は、h1>h2>h3>の順ですが、
詳細度は、h3>h2>h1>の順です。
あまり詳しくh1の見出しタイトルをつけてしまうと進展させにくいサイトになってしまいます。
それは、文章を書く上で、とても窮屈に感じ、より難易度を上げてしまうことになります。

究極は、タイトルを見てサイトに入って、トップバナーのアフィリエイトリンクで商品購入に至ることです。
しかし、『サイトを育てる』、という意味では、滞在率(時間)も大きく関係してきます。
ちゃんと最後まで読んでもらい、しっかり商品・サービス購入に繋げられるサイトにしましょう☆彡
稼ぐ前に挫折しない為にも、より単純で簡潔なサイト制作を心がけていきましょう。
見出しはWebサイトのマップ的役割
ページやサイトの構成・文字数が多くなれば、目次もしっかり付けてあげましょう。
3000文字を超えるページならば、必須ですネ。
また…Webサイトにおいて、
目次の中の見出しは、ユーザーが読みたい章へ瞬時に飛べる手段でもあります。
それが、ユーザーの自由な行動を促し、
ユーザーの満足度をあげることにも貢献します。
見出しをしっかり設定することで、文章を書きやすくなるだけじゃなく、読み手も読みやすくなります。
あとは、コンテンツ次第ですが…
読み進められるコンテンツを作るには、やはりKYOKO塾![]() です(笑)
です(笑)
(もう、お決まりのセリフですネ。)
では。