先月先行リリースされた【SIRIUS2】。
まだ一般リリースはされていませんが…
今のうちに、最初にすべき設定をお伝えしておきます。
基本的なことは、旧SIRIUSと変わりありませんが…
設定画面において、諸々配置換えやデザイン変更となっています。
SIRIUS2の設定画面でどこに何があるかを整理しておきます。
SIRIUS2最初に設定すべきこと
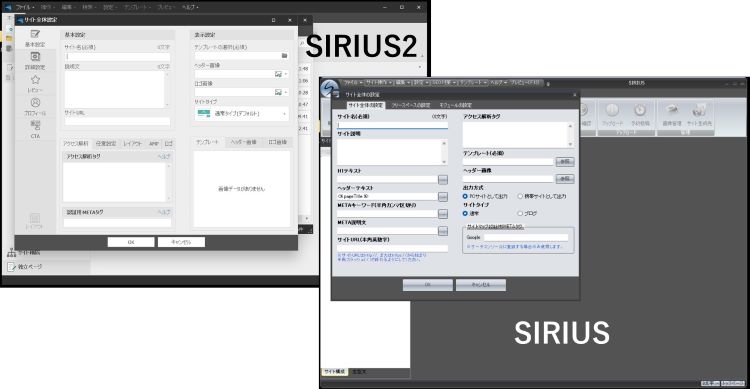
まずは、SIRIUS2とSIRIUSの【サイト全体設定】の画面を見比べてみましょう。

なんか諸々省かれていますネ。
- H1テキスト
- ヘッダーテキスト
- METAキーワード
- META説明文
これらは、SEO対策、つまり検索上位に表示されるのに、影響を及ばさなくなりました。
一部少しは影響あるとの説もありますが…
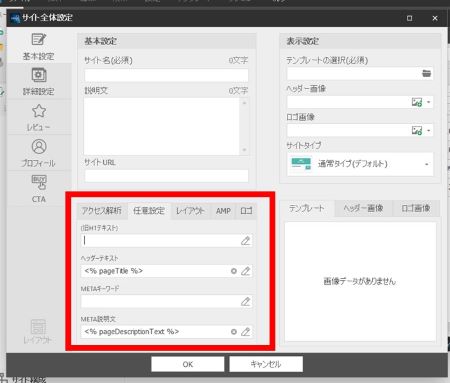
なので、サイトURLを入力する箇所の下にある【任意設定】というところに、一応残してあります。
こんな感じ↓

あっ…
ちなみに、H1は影響ありますが、サイトタイトルがH1として認識されるようになってきたようです。
Googleも我々がすべきことを最小限にしてくれているんです。
ある意味、歩み寄り?
その親切心をわざわざ無下にすることはないですよね。
とは言え、不安な人は、設定してください。
マイナスに働くことはあまりありませんが…あまりにもキーワードを各所に入れすぎるとスパムサイト扱いになるので、ご注意を。
サイト説明文がMETA説明文としての役割を持っています。
各キーワード共、2個以上説明文に含めないように、お気をつけください。
少ないと主張が弱い、多いとスパム扱い、といった判断をGoogleのクローラーはするようです。
では、次に行きましょう。
SIRIUS2のテンプレート選択~レイアウト、カラー設定
ここからが結構やることが、前作より多くなっているんですが…
間違いなく応用力はアップ
- テンプレートの選択
- エレガント※美容系や女性向け商材におすすめ
- スマート※一般的なHPなどに最適
- ベース※オールマイティ
- ポップ※若者向けor面白い(エンタメ)商材におすすめ
- カラム設定
- メニュー位置の設定
- ヘッダー画像の選択
と進んでいきます。
ヘッダー画像も、前作から比べて種類も豊富で多くの用途に対応するようなデザインがいっぱい☆彡
どんなジャンルにも対応可能です。
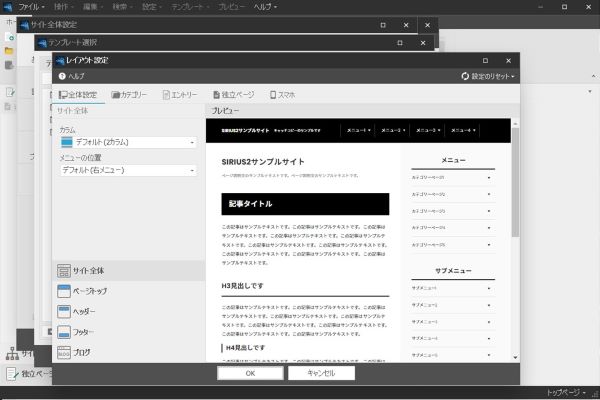
そして…【レイアウト設定】へ。
SIRIUS2のレイアウト設定。これはお好み?

SIRIUS2のレイアウト設定は、結構やることが多いんですが…
やるかやらないかは、個人の自由カモ…
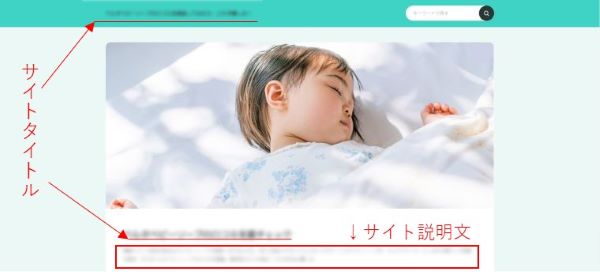
何も設定しないで、サイト画面を表示すると…

実は…
サイトタイトルとサイト説明文が表示されちゃうんです。
これだと本文にちょっと入りにくいんですよね~
個人的な感情ですが…
サイト説明文は、そもそも概要です。
それが”サイトのトップに出てしまう”、ということは、ファーストビューが概要になるってことです。
目を引くには、かなり不十分。
Webサイトを訪れたユーザーは、3秒以内にそのWebサイトが自分に必要かどうかを判断すると言われています。
そのために、レイアウトの設定が必要なんです。
で…
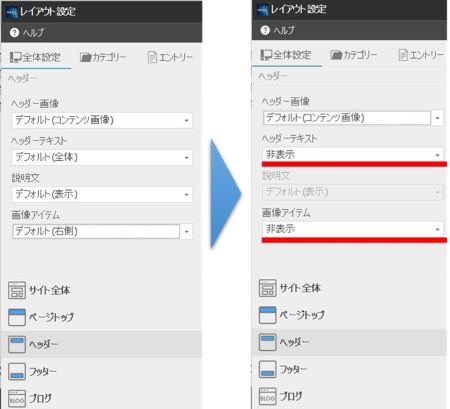
修正する部分は、【ヘッダー】です。
ヘッダーを選択すると、選択部分が4項目出てきます。
そのうちの、【ヘッダーテキスト】をクリックし、『非表示』を選択。
すると説明文が選択不可になります。
画像アイテムに関しては、どちらでも構いません。
個人的には、スッキさせるために、非表示にします。

これで設定は完了。
OKボタンを押して元の画面に戻りましょう。
最後に、カラー設定。
SIRIUS2はカラーの幅も多用に!カラー設定も簡単。
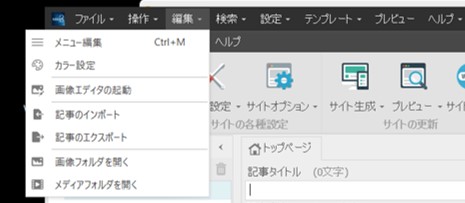
SIRIUS2上部メニューの中の【編集】→【カラー設定】をクリック。
※他にもカラー設定が配置されているところがあるので、探してみてください。

✅ベースカラーは背景、
✅メインカラーは、見出しやタグ等の色、
となっています。
最初のうちは、あまり細かく分ける必要はありません。
と言うより、時間の無駄なので、やめましょう。
企業のHP等を制作する時に、細かく設定する用で備わっていると思ってください。
これで、最初にすべき設定は網羅できたと思います。
この作業は、毎回する必要があります。
慣れてしまえば、早いものなので、面倒臭がらずに処理していきましょう。
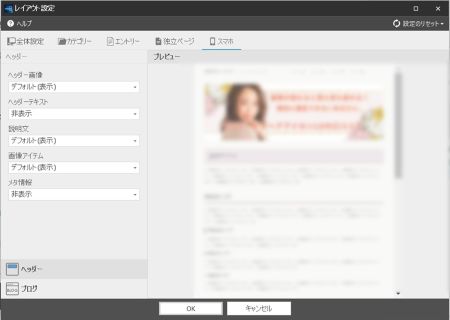
スマホのレイアウト設定についての説明が欠けていました。

- ヘッダーテキスト
- 説明文
- 画像アイテム
- メタ情報
は、全部非表示にしてしまいましょう。
無駄な説明文なんてユーザーにとっては邪魔でしかないので。
SIRIUS2の魅力はまだまだいっぱい!次に設定するのは…
SIRIUS2でWebサイト制作!
HTML・cssを組むよりも、ワードプレスよりも簡単。
そして、前回お話したように…ここでも使っているワードプレステーマ『『賢威』![]() 』にとても似ているんです。
』にとても似ているんです。
それが、自分で細かく設定&コード記述することなくとても簡単に活用できちゃう♪
おそらく日本一のノーコード&ローコードツールだと個人的には思っています。
「ワードプレスが意外と使いにくい」
と感じているあなた!
>>>是非、SIRIUS2をお試しください。
今だけ特別価格で提供中です。
8月になると通常価格に戻ってしまいますよ~。
では。