
「SIRIUS2は、前作SIRIUSよりも圧倒的に上!」
は当たり前ですが…
これまで幾度ものバージョンアップをしている【賢威】![]() よりも上と感じるのは私だけでしょうか。
よりも上と感じるのは私だけでしょうか。
といっても、まだ使い始めている人は少ないでしょうけど…
そんなSIRIUS2の魅力をちょっと紹介します。
SIRIUS2は賢威を基にバージョンアップされた?装飾タグの比較

まずどんな手段でサイトを制作するにしても使用する装飾タグ。
その中でもよく使われるのが、
✅リスト
✅レイアウトボックス
✅やじるし(文章の繋がりや関連性を表す)
などといったタグですが…
(※他にも多数)
それぞれ、SIRIUS2にバージョンアップされた段階で、【賢威】と似たようなタグが増えていることに気づいたんです。
そして、もっとデザイン性に溢れるタグも。
では、それぞれ深掘りしていきましょう。
SIRIUS2と賢威~リストタグの装飾が似すぎ?
まずは、リストタグ。
ol,ulはベースのリストタグですが…
前作SIRIUSでは、この2種のみ。

でも、賢威は、「①~」の丸数字リストとチェックリストを以前から備えていました。
これ↓

そして…SIRIUS2。

一緒(笑)。
では、次。
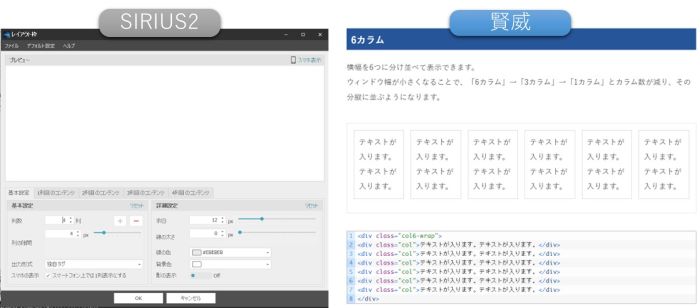
SIRIUS2と賢威~レイアウト枠?マルチカラム?操作性はSIRIUS2に軍配!

横にボックスを並べて、比較するような時に使うのが、
✅SIRIUS2で言うレイアウト枠
✅賢威で言うマルチカラム
ですが…
SIRIUS2では、最大4列、
賢威では、最大6列まで増やすことができます。
でも…コードを少しですが打ち込まないといけない賢威と違って、SIRIUS2はボタン(クリック)操作ひとつで自由に数を増やして、その場でデザインを確認しながら記事を作成することができます。
(※上記画像左側)
この操作性が、
サイト制作ツールSIRIUS2にあって、
ただのワードプレスのテンプレートに過ぎない【賢威】との差ですネ!
ちなみに…前作SIRIUSでは、レイアウト枠は2列がMAX。
それ以上増やすとなると、表にするか自分でタグを記述するしかありませんでした。
そして…
SIRIUS2は矢印の挿入も簡単&デザイン性も!
文章の繋がり(関連性)を見せるのに、「矢印」って何かと便利ですよネ。
そんな矢印をワンクリックで簡単に挿入できるSIRIUS2。
種類も色も豊富。

計5種類の矢印デザインに、
✅太さ
✅14種類のカラー
を選択することができます。
訪問者にとって、同じ装飾ばかりを使っていると飽きさせることもあるし、サイトのテーマによって色を変えるって結構重要。
でも、賢威にはそこまで種類もデザインもありません。
これが意外と使えるんです!
もちろん、他にもまだまだあるのですが…今回はここまでにします(笑)。
SIRIUS2でブログもHP制作も可能!だけど…

SIRIUS2で追加された機能、バージョンアップされた機能は他にもたくさんあります。
これらをすべて使いこなせれば、プログラミングの知識がなくてもホームページ制作の依頼を受けることができるようになることはまちがいないでしょう。
それが、稼げるものになるかは別ですが…
だって、やはりWebページの裏側を知っておかないと、他に応用ができないからです。
HPは、今では誰でも作れるツールが沢山出ていますし…
あくまでHP制作はプログラミングへのきっかけ作りと思って、学習し始めるのがベターです。
そう!
そろそろ私も次の段階へ。
現在着手しているのが、【アプリ開発】。
基本は、言語『Swift』で、iosアプリの開発になりますが…今年中にはリリースする予定です。
ちなみに…学習教材はこれ↓
めちゃくちゃわかりやすいし、学習を進めていきやすい内容になっています。
気になった方は是非参考にしてみてください!


