
最近体験したことなんですが…
URLやリンクをクリックして、サイトがなかなか表示されないとイライラしますよね?
って、思って自分のサイトをチェックしてみたんですが…
意外と良くないんですよね^^;
どこでも5Gエリアになれば、こんな事も気にしなくてよくなるんでしょう。
でも、5Gエリアが全国どこでも広がるのは、まだ先の話。
なので、簡単にサイトの読み込み速度を改善する方法と…
サイトの読み込み速度をチェックできる【PageSpeed Insights】について、お話します。
PageSpeed Insightsで自社サイトをまずはチェック!

Wordpressを利用している人なら、GoogleのSiteKitをプラグインでインストールしておけば、すぐチェックできますが…
そうでないサイトの場合は、こちらの【PageSpeed Insights】サイトでチェックすることが出来ます。
✅スマホ
✅デスクトップ
で評価は結構違いますが…
デスクトップでも、PCのスペックによって変わってくる気がするんです。
なので、一つの目安として、捉えるといいのかもしれません。
ということで、早速見てみましょう。
自社サイトを実際にチェック!どう見ればいい?


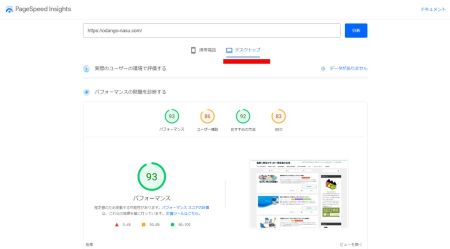
PageSpeed Insightsは、50点~89点が取れれば、いいと言われています。
上の2つの画像は、このブログサイトのスコアです。
デスクトップだとまあまあイイんですが…
スマホだと、かなりヒドイですね。
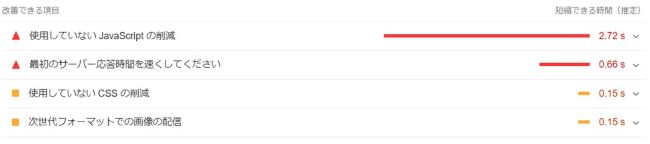
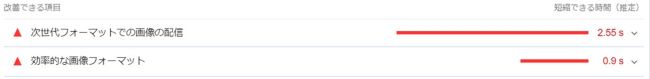
悪化の最大の要因は、『無駄なJavascriptが多い』って事。

そして、『画像容量が大きい』という事です。

とは言っても、普通に一から作ったサイトでは、無駄なJavaScriptなんて記述することはありません。
これは、Wordpressで作られているサイトによく見られる現象です。
なので、これを解消するには、プラグインを利用するしかないんですが…
重要なのは、Wordpressで作ったサイトも、一からHTMLやCSSでコーディングしたサイトでも、対応すべき『画像容量が大きい』という問題です。
WebPという画像ファイル形式を知っていますか?

JPEGやPNG、が画像のファイル形式として主流でしたが…
今では、WebPというGoogle公式の画像形式が、登場しています。
Google公式という位ですから、当然Googleさんは、これを活用しているサイトを評価するわけです。
(ちなみに…WebPは、「ウエッピー」と呼びます。)
このWebPは、JPEGよりも圧縮サイズが高く、25%以上も画像サイズを軽量化できるそうです。
しかも…画像の品質を下げることなく、です!
だから、スマホで見てもPCで見ても、鮮明な画像を見ることが出来ます。
とは言え、私が推奨している画像素材サイト【AC】では、WebP形式でのダウンロードはまだ出来ません。
他の素材サイトでも、当然対応は進んでいないんです。
WebPに変換できるWebサービスを紹介
という事で、Web上で画像をアップロードするだけで、WebPに変換してくれるサイトを2つご紹介します。
①Googleが開発した【Squoosh】
Squoosh is the ultimate image optimizer that allows you to compress and compare images with different codecs in your browser.
Squooshでは、品質を保ちながら、1.4Mbの画像が、なんと…最大86kbにまで軽減されちゃうんです。
ここが、Googleさんの凄いところですね。
推奨するだけじゃなく、ちゃんとそれを皆平等に取り入れられるように、準備してくれているんです、
もちろん、これは無料で使えます!
②ネット界のキテレツ?日本人が開発した【Syncer WebP変換ツール】。
SYNCER(シンカー)は様々な資料を作るのが趣味な、あらゆのパーソナルブログです。
こちらは、東京都在住の40代のエンジニアの方が、提供してくれているWebP変換サービスです。
なんと、この方。
WebP変換ツールだけではなく、
- QRコードメーカー
- SVG変換ツール
- 地理に関連したツール多数
- 解析に関連したツール多数
- Twitterに関連したツール多数
などのWebツールの他、
などを、無料で提供しているんです。
Googleのアドセンス広告やアフィリエイトからの収益が多いから、無料で提供出来ていると思うのですが…
ここまで様々なWebツールを作ってしまうことが、本当に凄いですし、尊敬しちゃいます☆彡
是非、興味がある人は、一度は訪れてみて、それぞれのツールがどんなものなのか試してみて下さい。
結構楽しいですよ♪
WordPressでサイト構築した方は、プラグインを活用しましょう。
おすすめなのは…
あなたが使用しているテーマと互換性があって、評価件数が多く、評価の高いものをなるべく選ぶようにしましょう。
(前述した無駄なJavaScriptを削除してくれるプラグインも同じく。)
WordPressは万能故に…
WordPressって、簡単に誰でもサイトを作れちゃう反面、一つのテーマに使いこなせない機能が含まれているんです。
だから無駄なJavaScriptやcssが出てしまいます。
ちなみに…プラグインを利用しないとWebP形式の画像ファイルを取り込めないテーマもあります。
ここで使っているWordPressテーマ【賢威】も、WebP形式では取り込めないので、プラグインを利用してJPEG→WebPに自動変換するようにしています。
これはこれでWordPressの便利な所なのですが…
いろいろプラグインを入れてしまうと、無駄なコードが増えることになり、また動きが遅くなる要因に…。
最初からあれもこれも、じゃなくて、必要に応じてプラグインを活用するようにしていきましょう。
では。



