1ヶ月ちょっと前…
【SIRIUS2に欠点?これはダウングレードか?アップグレードか?』という記事の中で…

「スマホサイトにするとデザインが崩れてしまいます。」
なんてことを言ってしまいました。
本当にごめんなさい。
これ、全くの誤解というか、私の認識不足だったんです。
要は、まだまだ設定方法を理解していなかった、ってこと。
なので、スマホサイトでヘッダー画像のデザインが崩れない設定(レスポンシブ対応)方法について、もう一度説明します。
SIRIUS2のスマホサイトの設定について訂正。

SIRIUS2のスマホサイトの設定において、
デザインが崩れないようにするには、
- サイトの全体設定を開く
- レイアウト設定を選択
- スマホのヘッダー画像の表示を[全て]に変更する
だけ。
では、画像を使って解説していきます。
SIRIUS2のスマホサイトでヘッダー画像のデザインを固定する方法
SIRIUS2を既に使い始めている方なら、すぐわかりますよね。
なので、画像イッキ見せ。

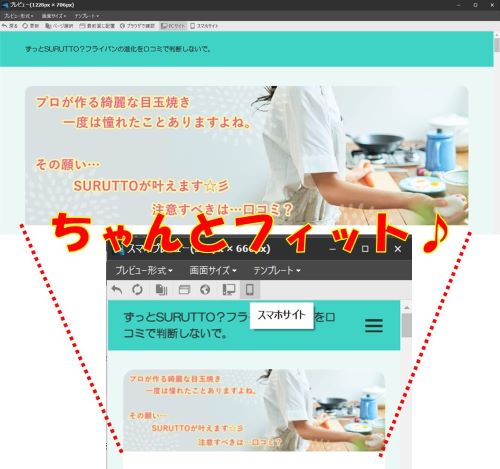
この作業だけで、旧作SIRIUSのように、自動でヘッダー画像全体が縮小され、表示されるようになります。

これをしないと、
✅文字が途中で切れてしまったり
✅画像の一部分しか表示されない
といった不具合が残ってしまいます。
「スマホサイトとPCサイトで画像を変えたり、スマホサイトでヘッダーを表示させないのもあり」
とは言いましたが…
あまりおすすめできるものではありませんでした。
本当に浅はかな記事となってしまい、申し訳ございませんでしたm(_ _)m。
サイトにもう一工夫。SIRIUS2のFavicon設定
これだけで終わったのでは、つまらないので…
最近SIRIUS2で専門サイトをいくつか作っている中で、サイトのFaviconを設定することを覚えたので紹介します。
正直、ペラサイトでは不要だとは思うんですが…
専門サイトでブランディングや収益化させたいなら、少なからずFaviconも大事な要素。
簡単に言うと、ユーザーの安心感へと繋がります。
そんなFaviconは、自分でコーディングして設定しようとすると…
各サイズやメディア用に画像を準備しなければなりませんが、SIRIUS2では、一つの画像を登録するだけ。
その設定方法は…
【サイトオプション】⇒【サイトデザイン】⇒【アイコンの設定】
を選択し、FAVICON画像の欄で、好きな画像を選択するだけ。
![]()
すると…
画面上部にあるサイトのタブにアイコンが設定されます。
こんな感じ↓
![]()
たった一手間で、FAVICONまで設定できちゃうんだから、本当に便利になりました!
>>>おすすめのFavicon生成ツールはこちら。透過版も生成可能!
SIRIUS2は間違いなく使いやすい!

あまりにも伝えたさ過ぎて…
勢いよく、変な事を伝えてしまいました。
ごめんなさい。
SIRIUS2は、やはり使いやすいです!
旧作よりアップグレードしていることは間違いありませんでした。
そして…
まだまだ魅力的な機能があるとは思うのですが…
なかなか新しいものを見つけるまでに、時間がかかってしまっています。
毎日の作業でも、使う機能はだいたい同じになってしまいますからネ。
ということで、
ペラサイトだけではなく、
✅専門サイト
✅商品販売ページ
などを作って、新しい事に挑戦していこうと思います。
ではまた。
新しい発見がある日まで。